Integrierte Tags konfigurieren
Integrierte Tags dienen dazu, eingebettete Elemente wie etwa Google Maps oder Youtube datenschutzrechtlich korrekt einzubinden und anzuzeigen.
Dazu wird entweder eine 2-Click Lösung verwendet oder die Einwilligung des Benutzers im Consent - Banner herangezogen.
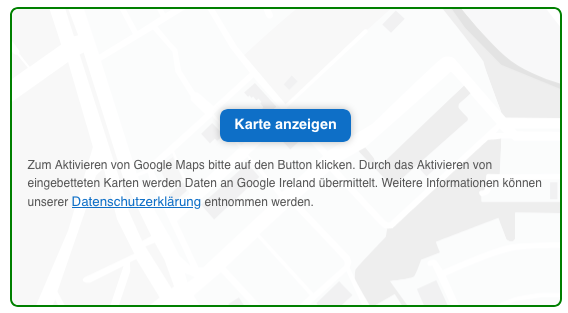
Liegt keine Einwilligung des Benutzers vor, wird automatisch eine Einwilligung eingeholt:

Klickt der Benutzer nun auf „Karte anzeigen“ oder erteilt die Einwilligung im Consent - Banner, so wird automatisch die Karte geladen und angezeigt.
Wie bindet man die Module korrekt ein?
Dazu sind im Allgemeinen nur zwei Schritte notwendig:
- Konfigurieren des Moduls im WebCare Tag Manager
- Einfügen des generierten DIV Tags in die Webseite.
Grundvoraussetzung für das Funktionieren des Moduls ist die Einbindung des Consent Banners auf der jeweiligen Seite.
1. Konfigurieren des Tags im WebCare Tag Manager
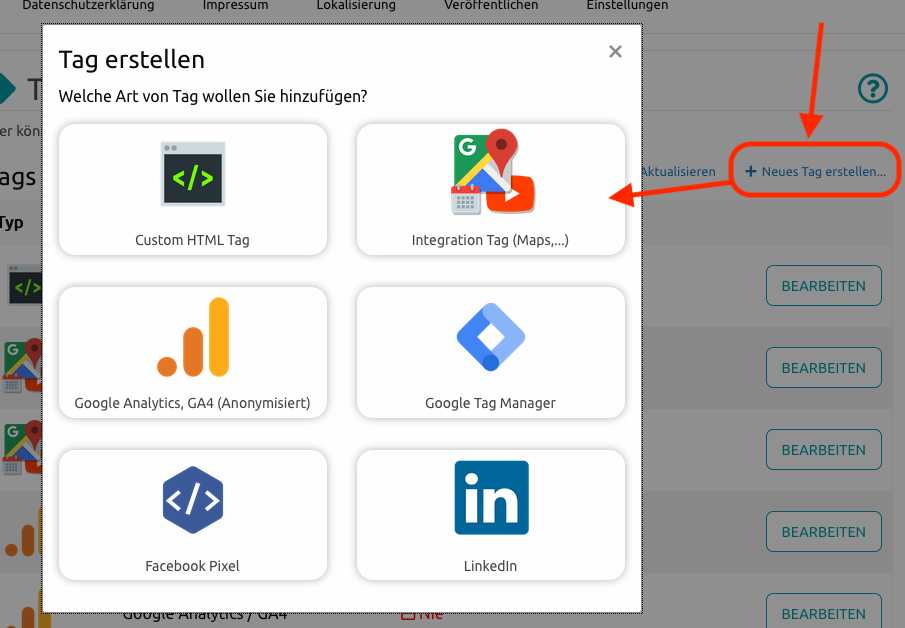
Zunächst fügt man ein neues Integration Tag hinzu:
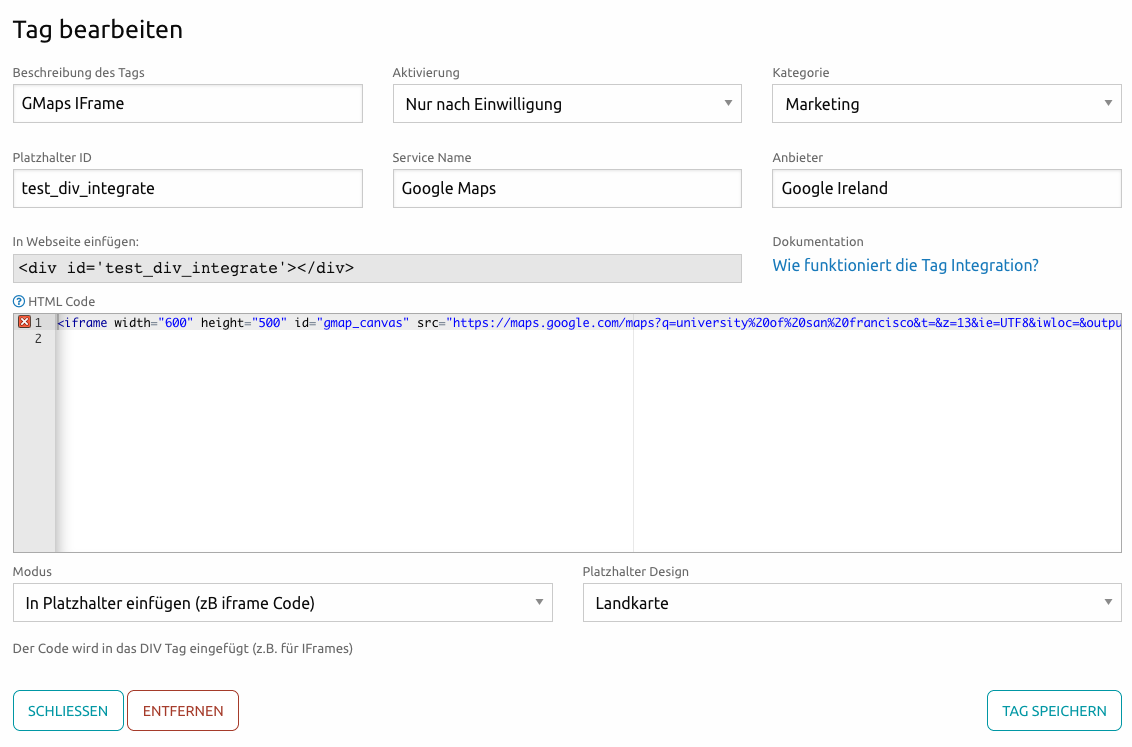
Die Konfiguration erfolgt daraufhin im Tag Editor.
1.1 Tag Editor für Integration Tags
- Beschreibung des Tags: Frei wählbare Beschreibung
- Aktivierung: Wann soll das Tag aktiviert werden (Nur nach Einwilligung, Immer, Nie, etc.)
- Kategorie: Für welche Kategorie wird die Einwilligung benötigt um das Tag zu aktivieren. Wird hier „Technisch notwendig“ und „Nur nach Einwilligung“ gewählt, wird das Tag erst aktiviert wenn der Benutzer zu irgendeiner Kategorie zugestimmt hat.
- Platzhalter ID: Die HTML - Element ID in die die 2-Click Maske eingefügt werden soll und die nach der Einwilligung den Tag darstellt. Die ID sollte Siteweit eindeutig sein.
- Service Name: Der Name des Services das aktiviert wird (z.B. „Google Maps“). Der Name erscheint dann im Informationstext der 2-Click Maske.
- Anbieter: Der Anbieter des Services das aktiviert wird (z.B. „Google Inc.“). Der Name erscheint dann im Informationstext der 2-Click Maske.
- In Webseite einfügen: der Code der in die Webseite eingefügt werden muss.
- Dokumentation: Link auf diese Dokumentation
- HTML Code: der Code der entweder in das DIV eingefügt wird, oder (bei „Separatem“ Modus) ausgeführt wird.
- Modus: enweder „Einfügen (IFrame)“ oder „Separat (API)“ - Erklärung siehe weiter unten
- Platzhalter Design: Das Design der 2-Click Platzhalter - Maske
Modus: Einfügen (Iframe)
Dieser Modus dient zum Anzeigen von Inhalten, die direkt al HTML Code in an der Stelle des DIVs angezeigt werden sollen. Die häufigste Anwendung sind sicherlich IFrames wie sie beim Einbetten von Google Maps oder YouTube Videos verwendet werden.
Hier wird der HTML Code einfach direkt in das DIV eingefügt und sofort sichtbar.
Ein Beispiel für einen solchen HTML Code wäre:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2661.59788235391!2d14.006909816228568!3d48.15655715781693!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4773f2ecc7497b5d%3A0x6e35fb4020e21b0e!2sZeileisstra%C3%9Fe%206%2C%204600%20Wels!5e0!3m2!1sde!2sat!4v1606723569570!5m2!1sde!2sat" width="300" height="280" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
Modus: Separat (API)
In diesem Modus wird beim Aktivieren des Tags nichts in das DIV selbst eingefügt. Diesen Modus können Sie z.B. verwenden, wenn Sie das Google Maps API benutzen um eine eigene Kartendarstellung (mit Routen oder Markern, etc) zu verwenden. Dieser HTML Code besteht nur aus SCRIPT Elementen, die ausgeführt werden.
Ein Beispiel für ein solches Script wäre:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=__Ihr_Google_API_Key__&callback=initMap" type="text/javascript"></script> <script> let map; function initMap() { map = new google.maps.Map(document.getElementById("tag_maps_separate"), { center: { lat: 48.1565536, lng: 14.0069098 }, zoom: 10, }); } </script>
Platzhalter Design
Der „Platzhalter“ (also die 2 - Click Maske die erscheint wenn die Einwilligung noch nicht gegeben wurde) kann entweder ein von uns mitgeliefertes Design enthalten, oder komplett selbst erstellt werden.
Die von uns mitgelieferten Designs enthalten auch einen Informationstext sowie einen Link auf die Datenschutzerklärung, damit die Einwilligung des Benutzers gültig ist.
Von uns mitgeliefert werden folgende Platzhalter in den Sprachen Deutsch und Englisch:
- Landkarte (z.B. für Google Maps oder Open Street Map)
- Video (z.B. für Vimeo oder YouTube)
- Kalender (z.B. für Calendly oder Google Calendar)
- Sonstiges (für andere Services)
- Benutzerdefiniert (siehe unten)
Benutzerdefinierte Platzhalter
Sollten sie andere Sprachen benötigen oder ein eigenes Platzhalterdesign bevorzugen, so können sie dieses problemlos umsetzen. Dazu fügen Sie einfach den HTML Code in das DIV Tag ein. Um auf die Einwilligung zu reagieren, sollte der Platzhalter einen Button oder Link enthalten, der den Inhalt aktiviert.
Dazu vergeben Sie die CSS-Klasse cc-tag-activate-btn an das HTML - Element, das auf den Klick reagieren soll.
Ein Beispiel wäre:
<div id="tag_userdefined_iframe" style="height:300px; border: 2px solid green;"> <div class="cc-tag-activate-btn">Klicken Sie hier!</div> <br><br> Benutzerdefinierter Text </div>
Dadurch wird nach dem Klick auf „Klicken Sie hier!“ der eingebettete Inhalt aktiviert.
Folgender Code würde genauso aussehen wie einer unserer Platzhalter:
<div id="tag_maps_separate" class="cc-tag-placeholder-maps cc-tag-placeholder">. <div class="cc-tag-activate-btn">Karte anzeigen</div> <div class="cc-tag-info">Zum Aktivieren von Google Maps bitte auf den Button klicken. Durch das Aktivieren von eingebetteten Karten werden Daten an Google Ireland übermittelt. Weitere Informationen können unserer <a href="https://www.datareporter.eu/datenschutz" target="_blank">Datenschutzerklärung</a> entnommen werden. </div> </div>