Custom Tags
Um auch Module zu integrieren, für die wir keine Vorlagen mitliefern, können Sie beliebigen HTML - Code in die Tags übernehmen. Die Änderungen werden dabei NICHT sofort in die Webseite übernommen, sondern müssen separat freigegeben werden.
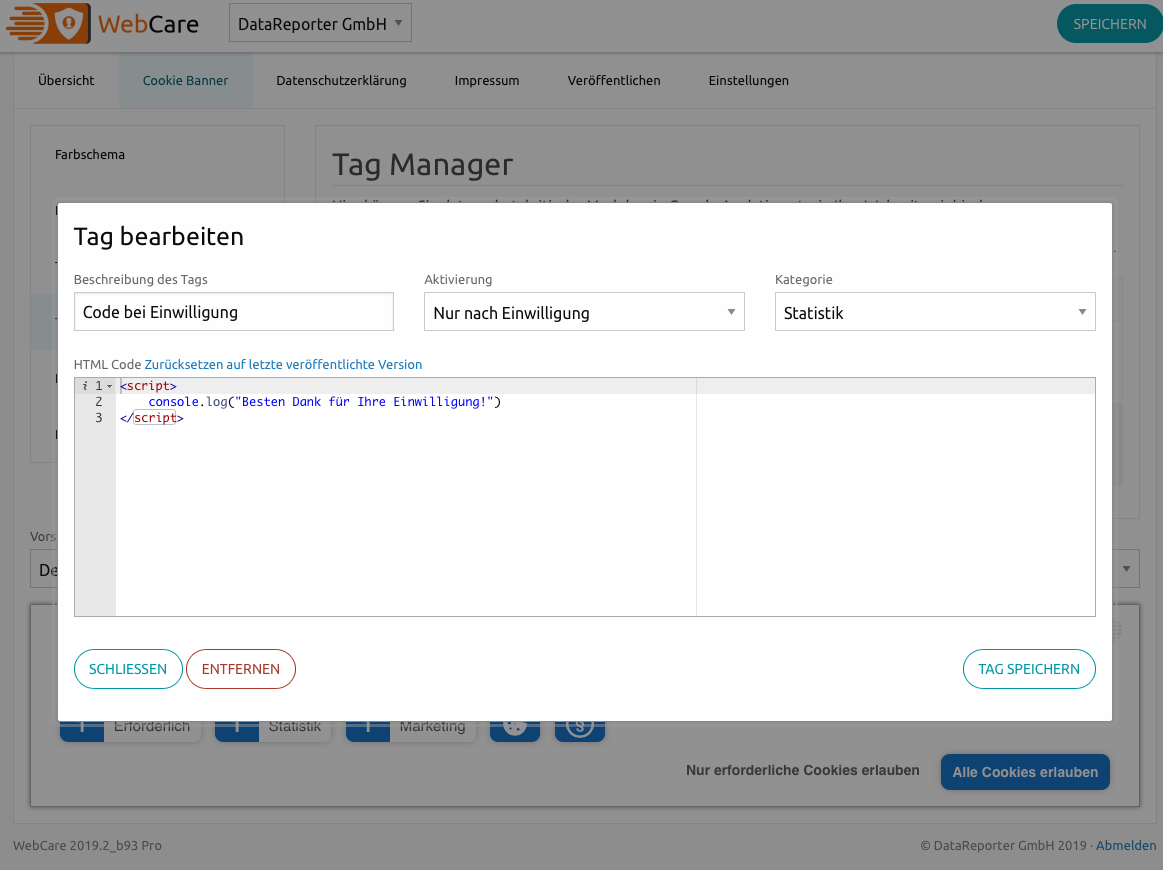
Die Beschreibung dient nur zu internen Zwecken und kann beliebig vergeben werden.
Die Optionen zur Aktivierung sind wie folgt zu setzen:
- Nie: Das Modul wird nie aktiviert (Standardeinstellung bei neuen Tags)
- Nur nach Einwilligung: Erst wenn die Einwilligung des Benutzers vorliegt, wird das Modul aktiviert. Bei technisch erforderlichen Modulen ist diese Einstellung gleichwertig wie „Immer“
- Immer: Das Modul wird immer beim Laden der Seite aktiviert, egal ob der Benutzer einwilligt
- Nur wenn nicht eingewilligt: Das Modul wird nur aktiviert, wenn der Benutzer nicht eingewilligt hat (oder noch nicht entschieden hat)
Bei eigenen Tags kann man auch die Kategorisierung vornehmen.
HTML Code
Hier fügen Sie bitte den HTML - Code ein, der zur Aktivierung des Moduls nötig ist. Wenn Sie einen JavaScript - Code einfügen wollen, müssen Sie diesen in ein <script>…</script> Tag einbinden.
Sollten Sie zuvor schon einmal eine Version Ihres Tags freigegeben haben, wird eine Option angezeigt, mit der Sie den Code auf die freigegebene Version zurücksetzen können (ähnlich wie ein Undo).
Der Editor bietet Syntax Highlighting und zeigt Ihnen grundsätzliche Probleme mit dem Sourcecode (wie etwa fehlende geschlossene HTML Tags) an.