WebCare Integration: Google Tag Manager
Die Integration von WebCare über den Google Tag Manager bietet einige Vorteile. Zum Einen können alle Module von WebCare in eine Webseite integriert werden, ohne direkten Zugriff auf die Seite zu haben. Einzig für die Anzeige von Impressum und Datenschutzerklärung muss ein HTML - Tag mit einer bestimmten Id vorhanden sein.
Ausserdem können Sie im Tag Manager auch auf den Status der Zustimmung des Benutzers reagieren und z.B. Marketingtools erst in der Seite einbinden wenn der Benutzer seine Einwilligung erteilt hat.
![]() Achtung, bei Benutzern, die einen Werbeblocker wie ublock benutzen, kann es sein dass der Google Tag Manager (und damit auch WebCare) geblockt werden!
Achtung, bei Benutzern, die einen Werbeblocker wie ublock benutzen, kann es sein dass der Google Tag Manager (und damit auch WebCare) geblockt werden!
Konfiguration im Google Tag Manager
Wir setzen voraus, dass Sie die grundsätzliche Funktionsweise des Tag Managers kennen und wissen wie man die Oberfläche bedient. Zusätzlich müssen Sie natürlich ein Google - Konto mit aktiviertem Tag Manager besitzen, der bereits auf Ihrer Seite eingebunden ist.
Beispielkonfiguration
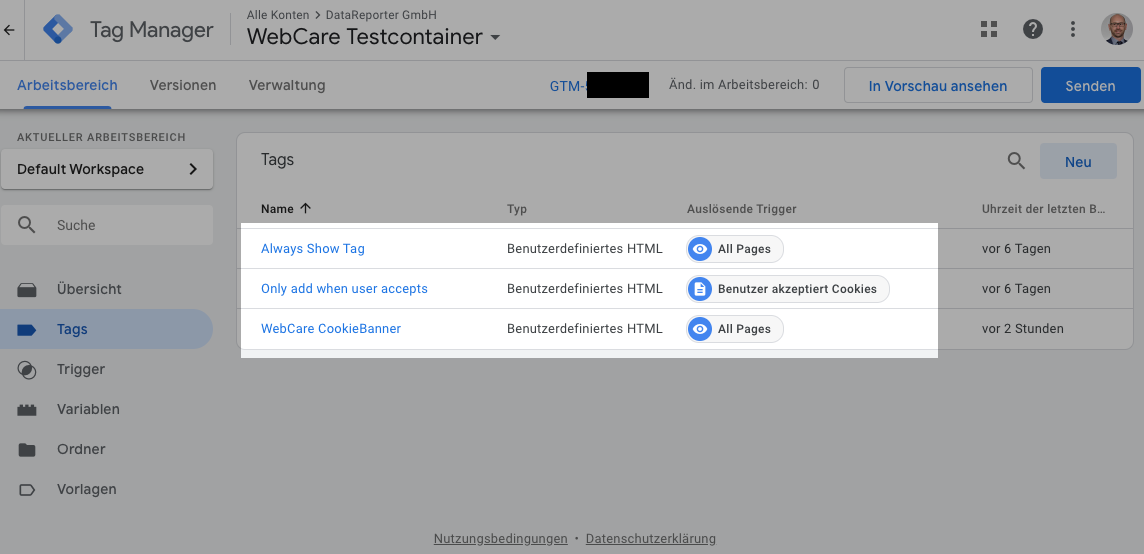
Die Beispielkonfiguration die hier beschrieben wird, sieht folgendermassen aus:
Folgende Tags wurden angelegt:
- WebCare CookieBanner: Dies ist WebCare selbst - dieses Tag verwaltet den Cookie Banner und lädt bei Bedarf Datenschutzerklärung und Impressum nach um sie auf der Seite einzufügen.
- Always Show Tag: Dieses Tag wird immer in die Seite eingebunden (für datenschutzrechtlich unbedenkliche Module)
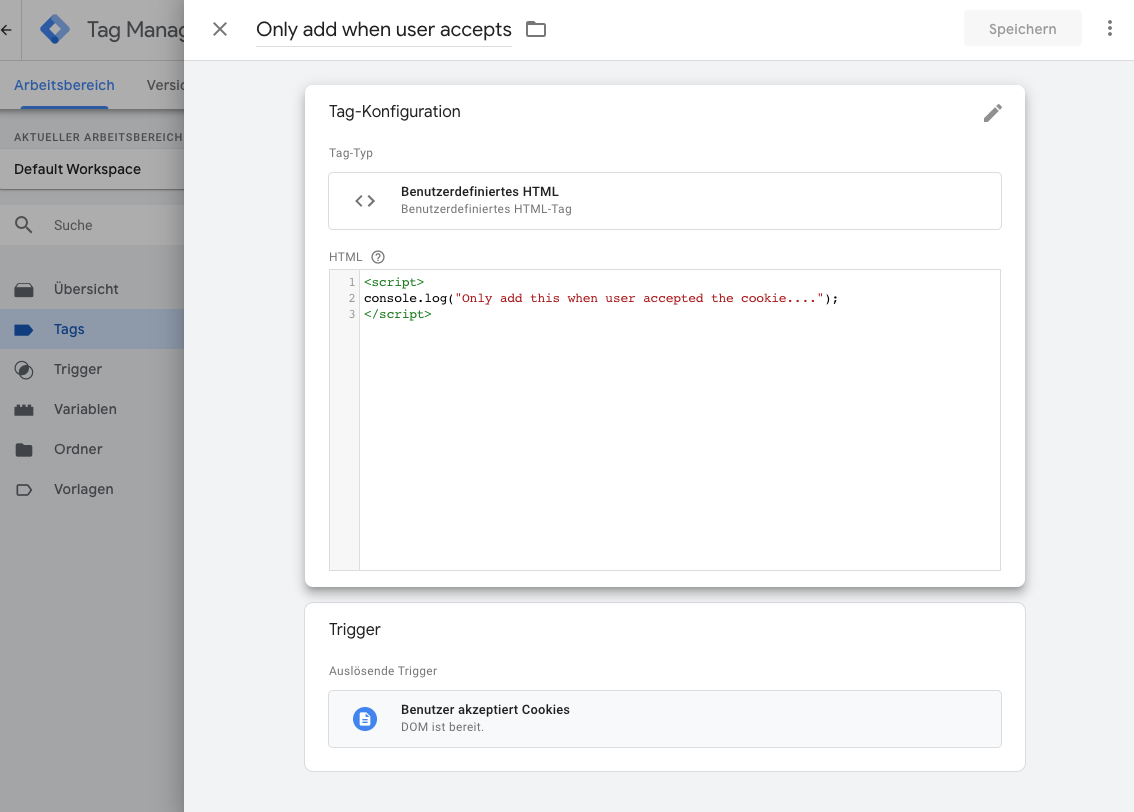
- Only add when user accepts: Dieses Tag wird nur eingebunden, wenn der Benutzer im Cookie Banner eingewilligt hat
WebCare als Tag einbinden
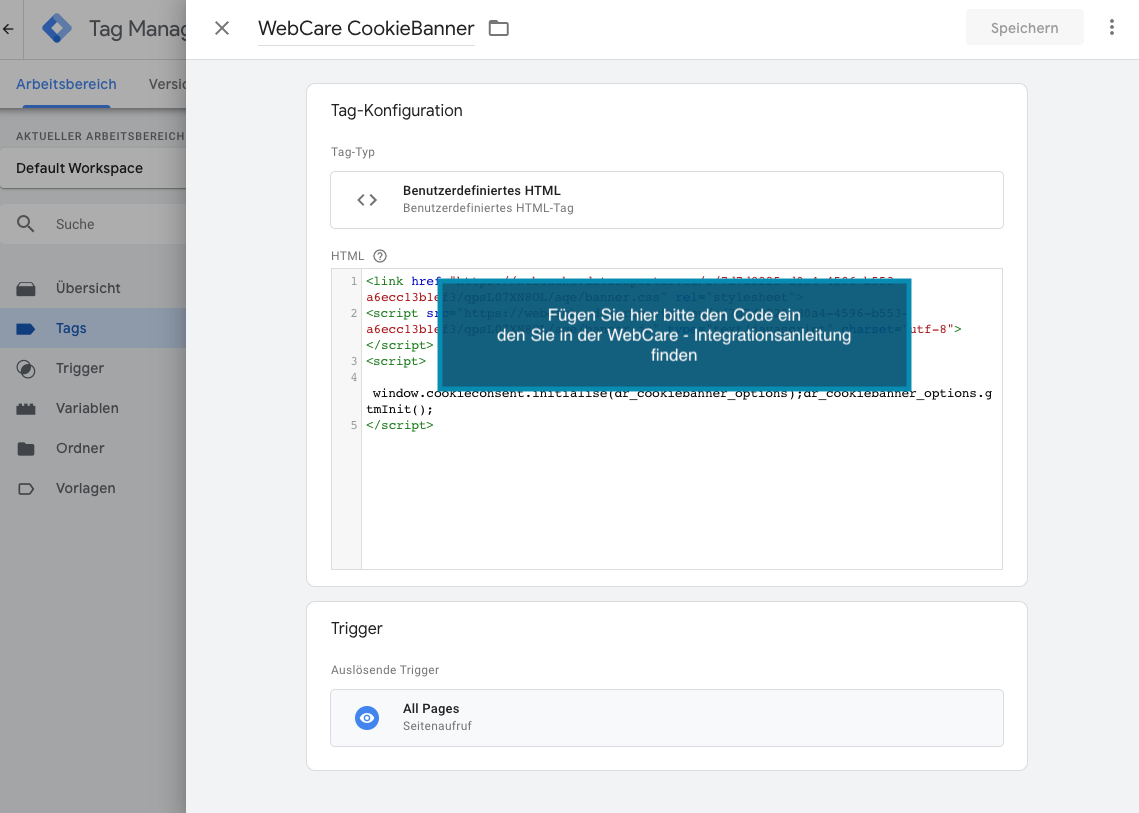
Um WebCare einzubinden, legen Sie bitte ein neues Tag vom Typ „Benutzerdefiniertes HTML“ an. Als Trigger verwenden Sie bitte „All Pages“, damit WebCare auf allen Seiten eingebunden wird.
Nun kopieren Sie bitte den Integrationscode, den Sie in der WebCare Integrationsanleitung erhalten haben in das HTML - Feld:
WebCare ist nun fertig konfiguriert. Nun möchten wir Ihnen noch zeigen, wie man Tags erstellt, die nur bei Zustimmung des Benutzers eingebunden werden.
Tags, die nur bei Zustimmung des Benutzers eingebunden werden
1. Variable anlegen
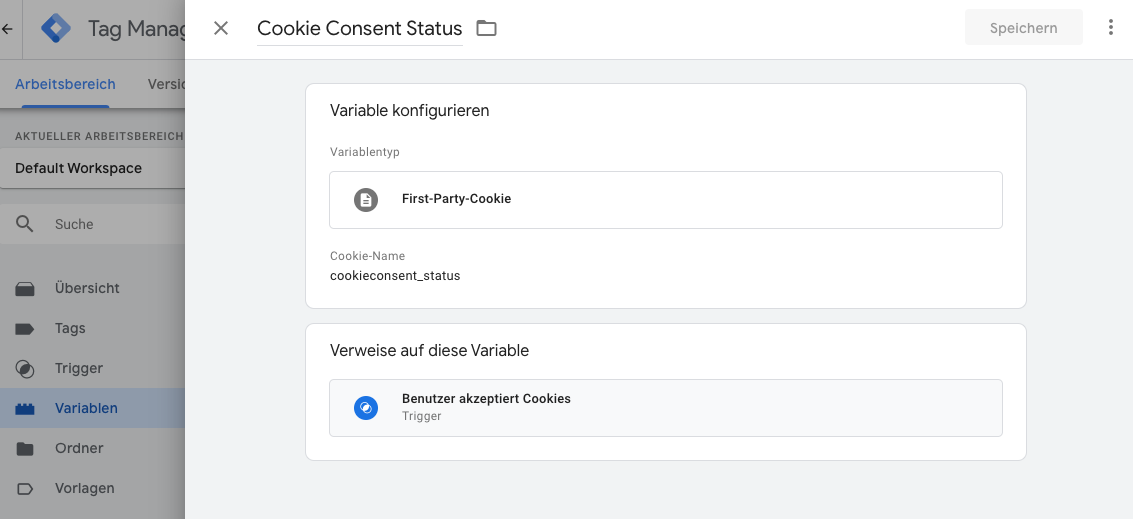
Dazu legen Sie zunächst im Tag Manager eine Variable an. Wir haben diese im Beispiel „Cookie Consent Status“ genannt - Sie können den Namen aber frei wählen.
Die Variable muss vom Typ „First-Party-Cookie“ sein, der Cookie-Name lautet: cookieconsent_status
2. Trigger anlegen
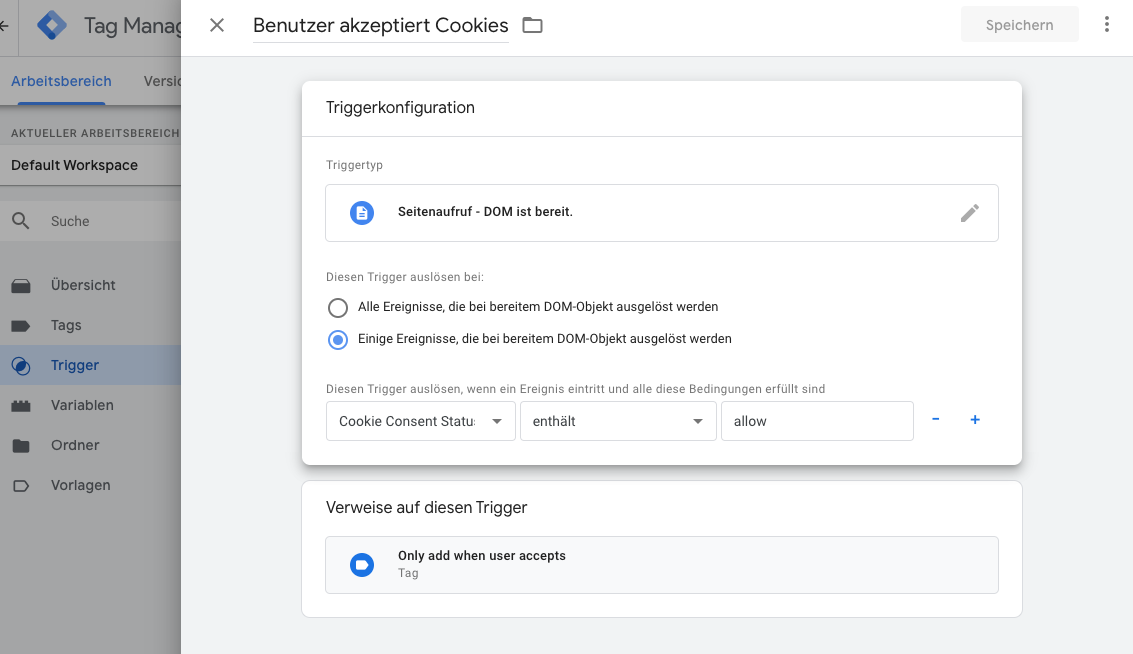
Als nächsten Schritt legen Sie einen neuen Trigger vom Typ „Seitenaufruf - DOM ist bereit“ an. Als Auslöser wählen Sie „Einige Ereignisse…“ aus (nicht „Alle…“!).
Nun wählen Sie in der ersten Combobox Ihre Variable aus die Sie im vorigen Schritt angelegt haben („Cookie Consent Status“), dann „enthält“ und im letzten Feld geben Sie allow an. Der Trigger ist nun fertig konfiguriert.
Tags anlegen
Nun können Sie eigene Tags anlegen und ihnen den neuen Trigger zuweisen. Diese Tags werden nur eingebunden, wenn der Benutzer zuvor beim Cookie Banner die Einwilligung erteilt hat. Sie können diesen Trigger beliebig vielen Tags zuordnen - sie brauchen nicht für jedes Tag einen neuen Trigger zu konfigurieren!
Eine Beispielkonfiguration (die sich auch gut zum Testen eignet) könnte so aussehen:
Als Auslöser wurde der Trigger „Benutzer akzeptiert Cookies“ verwendet, den wir zuvor angelegt haben. Der HTML Code gibt eine Meldung in der Browser - Javascriptkonsole aus wenn er geladen wurde. So kann man das korrekte Verhalten von WebCare, Tag Manager und der eigenen Konfiguration gut überprüfen.
Speichern und Freischalten
Nun müssen Sie die Änderungen nur noch Speichern und Freischalten (eine Version im Tag Manager erstellen). Glückwunsch, Sie haben WebCare erfolgreich eingebunden.
Optionale Konfiguration
Tags sofort nach Zustimmung eines Benutzers aktivieren (ohne Seitenreload)
Es kann nötig sein, sofort nach der Zustimmung eines Benutzers bestimmte Tags zu aktivieren um beispielsweise die Referrer nicht zu verlieren.
Zu diesem Zweck werden Events für den Tag Manager in den DataLayer gepusht. Folgende Events werden ausgelöst:
- cookie_consent_statistic_enabled: Cookies zu Statistikzwecken wurden erlaubt
- cookie_consent_statistic_disabled: Cookies zu Statistikzwecken wurden NICHT erlaubt
- cookie_consent_marketing_enabled: Cookies zu Marketingzwecken wurden erlaubt
- cookie_consent_marketing_disabled: Cookies zu Marketingzwecken wurden NICHT erlaubt
Diese Events werden sowohl beim Neuladen der Seite ausgeführt, als auch bei Änderungen durch den Benutzer.
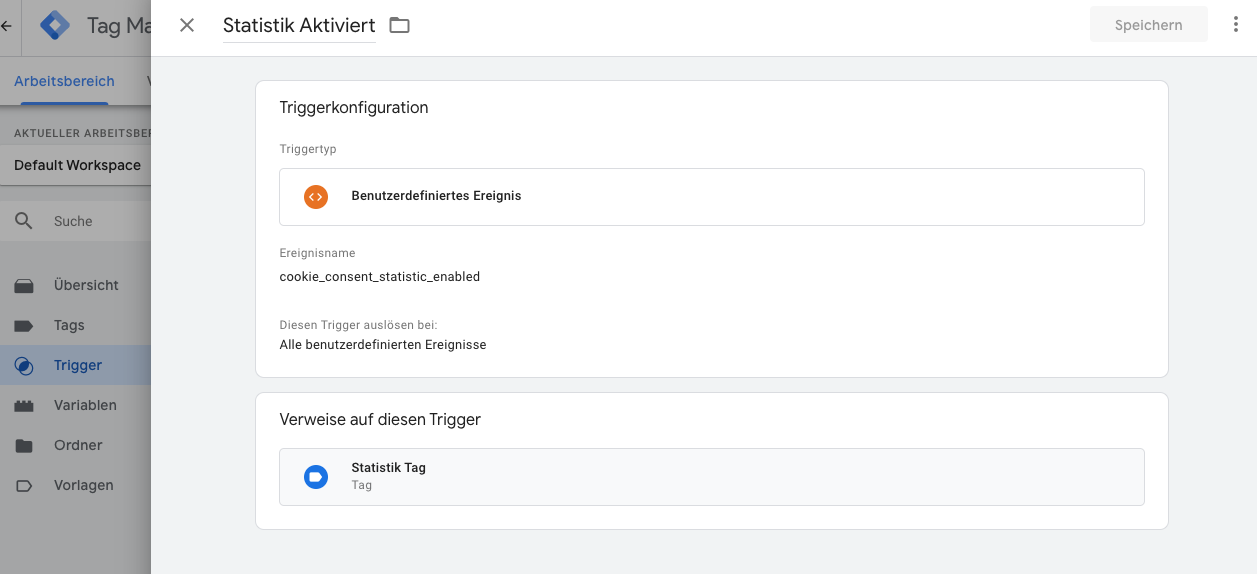
Diese Events können wie folgt im Tag Manager als Trigger verwendet werden:
Danach kann der Trigger einfach als Auslöser für die gewünschten Tags eingestellt werden.
Datenschutzerklärung und/oder Impressum in eigens benannte Elemente einfügen
Falls Sie keinen Zugriff auf die Webseite oder das CMS haben, aber trotzdem die Datenschutzerklärung oder das Impressum einbinden wollen, können Sie die ID des HTML - Elements konfigurieren, das dann durch die WebCare - Texte ersetzt wird.
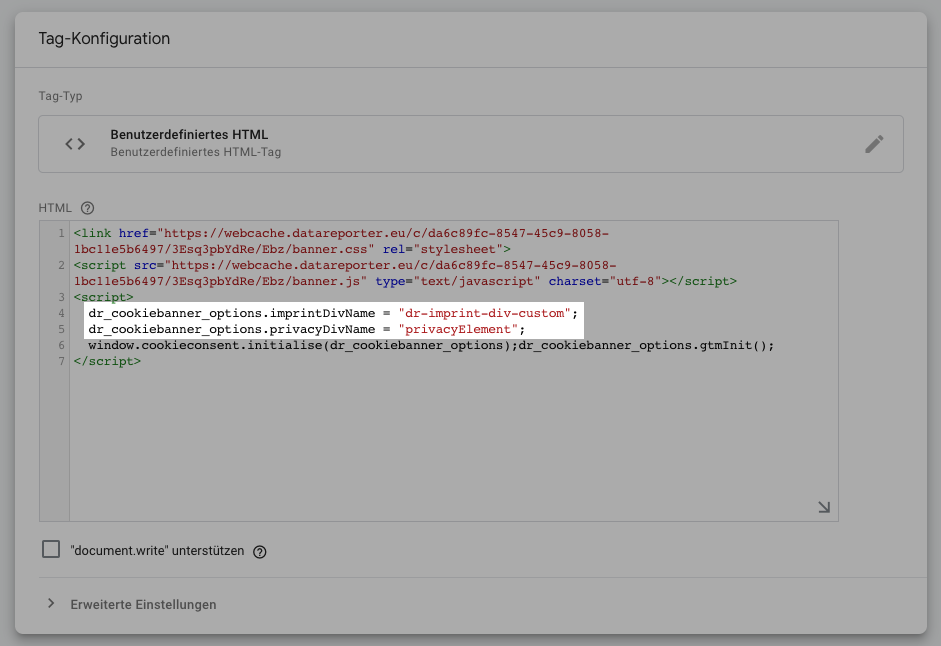
Hierfür fügen Sie bitte folgenden Code im Tag Manager ein:
und ersetzen Sie bitte die Werte durch die Ids der Elemente in der Webseite. Der gesamte Inhalt des Elements wird von WebCare entfernt und durch die automatisch erstellten Texte ersetzt.
Google Tag Manager - DataLayer umbenennen
In manchen Installationen kann es vorkommen, dass der Google Tag Manager einen umbenannten dataLayer benutzt. Um Events korrekt abzusetzen, muss der DataLayer Name in der WebCare Integration bekanntgegeben werden.
So würde Konfiguration im Tag Manager aussehen, wenn der dataLayer „dl“ benannt wurde:
<link href="https://webcache.datareporter.eu/c/da6c89fc-8547-45c9-8058-1bc11e5b6497/3Esq3pbYdRe/Ebz/banner.css" rel="stylesheet"> <script src="https://webcache.datareporter.eu/c/da6c89fc-8547-45c9-8058-1bc11e5b6497/3Esq3pbYdRe/Ebz/banner.js" type="text/javascript" charset="utf-8"></script> <script> dr_cookiebanner_options.googleDataLayerName = "dl"; window.cookieconsent.initialise(dr_cookiebanner_options);dr_cookiebanner_options.gtmInit(); </script>